Webサイト制作で役立つChrome拡張機能5選

広告
私が使用しているChrome拡張機能でWeb制作で役立つものを5つピックアップしました。今年度からWebサイト制作のキャリアが始まる方は参考にしてください!
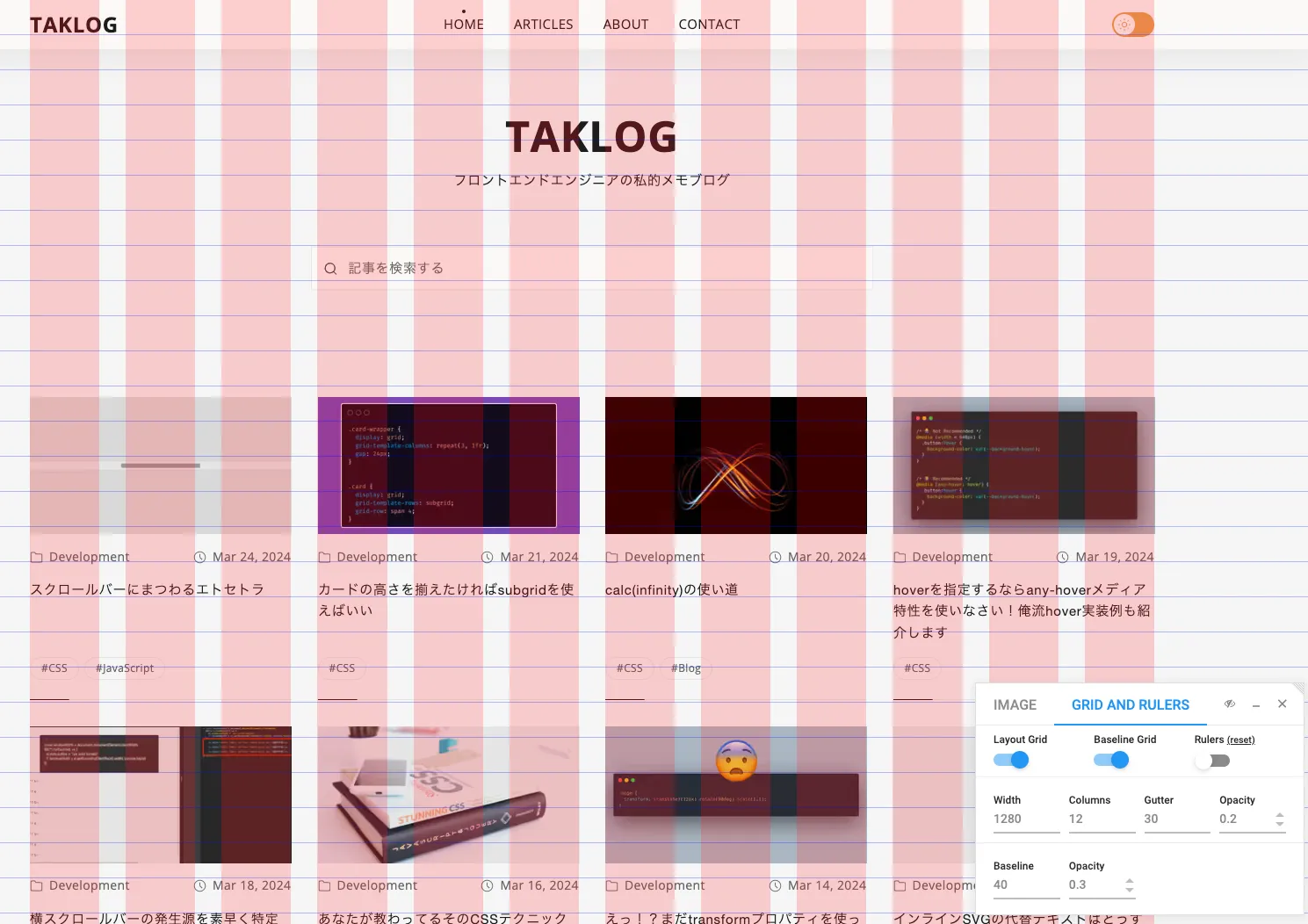
PixelParallel
「PixelParallel」は任意の画像を簡単にブラウザ上にオーバーレイ表示できる拡張機能です。デザインカンプをオーバーレイ表示することで実際のページとのデザインの差異を確認できます。
デザインをコードに落とし込む際に皆さんはどのようにコーディングするでしょうか?多くの人はデザインツールの画面を横に並べて、実際のページと比較しながら作業しているでしょう。
この方法だと余程の鑑識眼がない限り細かいズレが起こっていることに気付けないパターンが多いです。ピクセルパーフェクトの是非に関しては荒れそうなので今回は省略しますが、細かいズレが積もり積もってデザインを忠実に再現していないと判断されるのはもったいないです。
こでオススメなのが、PixelParallelを使ってデザインカンプの画像を実際のページに重ねて表示しながらコーディングすることです。デザインカンプの画像を半透明にしてオーバーレイ表示できるので、ページの要素を画像に正確に合わせながらCSSを調整できます。これならピクセル単位の細かいズレを防げますよね。また、デザインカンプがブラウザに表示されていればデザインツールとのスイッチングを減らすことができ、作業効率も上がるでしょう。
以前は「PerfectPixel」という拡張機能を使っていましたが、今回紹介したPixelParallelのほうがグリッド線の表示やルーラーなどの便利な機能もついているので、PerfectPixelより使いやすい印象です。

デザインを忠実に再現するためには、こうしたツールを活用してコーディングすると良いでしょう。ピクセルパーフェクトへのこだわりは人それぞれですが、細かいズレの積み重ねでデザインの完成度が下がってしまうのは避けたいです。個人的にはデザインをコードに落とし込む作業をするなら必須級の拡張機能です。
Responsive Viewer
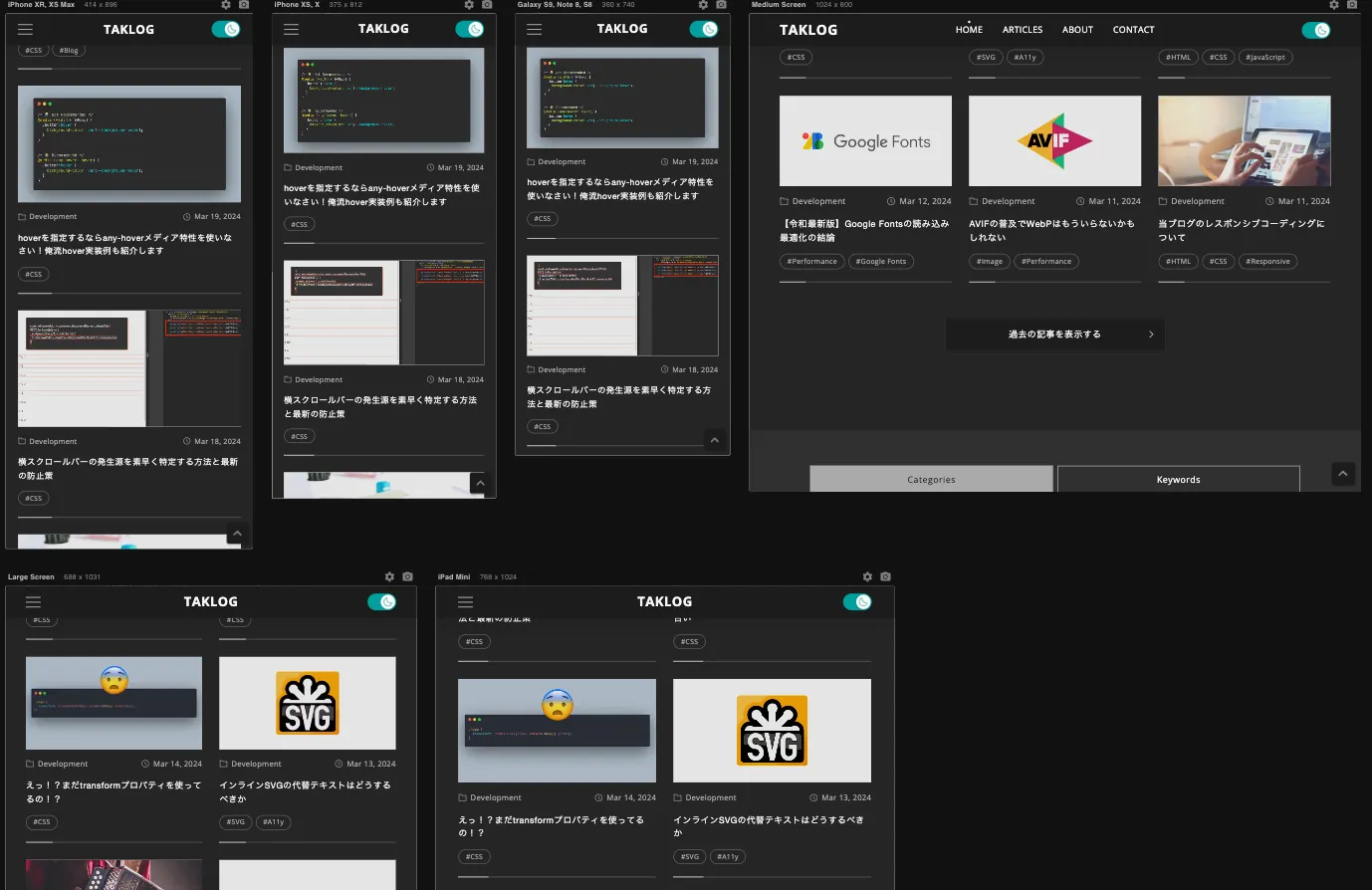
「Responsive Viewer」は様々なデバイスの画面サイズを一度に表示できる拡張機能です。

レスポンシブ実装の確認はデベロッパーツールで1つ1つ確認するよりもResponsive Viewerで一気見したほうが作業効率が高くなります。各デバイスの縦向き・横向き表示の切り替えもオプションから変更できます。
加えて、表示されているそれぞれの画面の全体のスクリーンショットを撮って一括DLできるのが偉い。Responsive Viewerがあれば他のスクリーンショット用の拡張機能は不要でしょう。
Web Developer
「Web Developer」は10年以上前から存在している、Web開発者向けの様々な便利なツールを提供する拡張機能です。
以下は、私がよく使う機能の一部です。
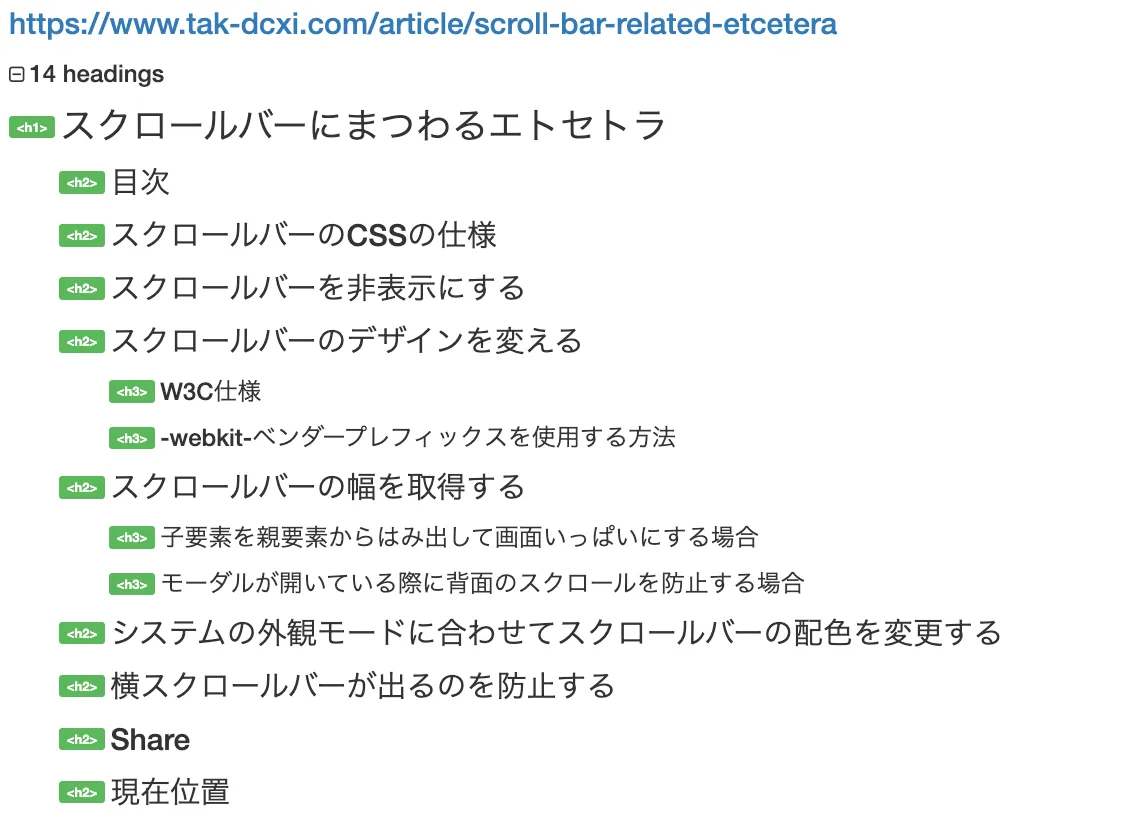
Information > View Document Outline
ページの見出し構造をアウトライン化して表示します。ページの構造が適切かどうか、見出しレベルに誤りがないかなどをチェックするのに役立ちます。

Information > View Meta Tag Information
そのページのメタ情報を一覧化して表示します。
descriptionやOGP設定が適切かどうかを検証するのに便利です。
Information > View Color Information
そのページで使用されているカラーパレットを一覧で表示します。
他のWebサイトの配色を参考にする際に活用できます。
Images > View Image Information
そのページで使用されている画像と各属性(src、width、height、alt)を一覧化します。
画像サイズの確認やalt属性の漏れがないかをチェックするのに役立ちます。
Forms > View Form Information
フォーム要素の種類と各属性(id、name、value、labelなど)を一覧で表示します。
フォームの情報を確認したり、各フォーム要素がラベルと正しく紐づけられているかを検証するのに便利です。
CSS > Disable All Styles
サイトで使用されているCSSを無効化します。
CSS無効環境の検証というよりも、HTMLだけで情報が理解できるかどうか、文書構造の改善点や正確性を確認するのに活用します。
Tools > Validate Accessibility
WAVEを利用してそのページのアクセシビリティの検証を行います。
HTMLやCSSの検証機能もありますが、古いものなので現在ではほぼ役に立ちません。
Designer Tools
「Designer Tools」はページ上の要素のサイズや間隔を簡単に確認できる拡張機能です。
使い方はとてもシンプルで、確認したい要素にホバーするだけでその要素の縦横幅が表示されます。また、基準としたい要素をクリックすれば他の要素との間隔を測ることができます。例えばボタンをクリックした後、そのボタンと他の要素との間にマウスカーソルを合わせると、それらの間の縦横の距離が表示されます。

Pasty
「Pasty」は現在クリップボードにコピーされているURLを一気に別タブで開くことができる拡張機能です。
使い方は非常にシンプルです。
- 開きたいURLをマークダウンやスプレッドシート、テキストエディタなどに纏めておく
- それらのURLをすべて選択し、クリップボードにコピーする
- Pastyのアイコンをクリックすると、コピーしたURLがそれぞれ別タブで一斉に開かれる
開発後に確認すべきページが多数ある場合でも、URLをまとめてコピーしてPastyを使えば一瞬で全てのページを開くことができるため確認作業を大幅に効率化できます。
コピーするテキストがURLだけでなくても機能するため、例えば、HTMLソースコードをコピーした場合はそのコード内に含まれているURLがすべて抽出されて別タブで開かれます。HTMLファイル内やドキュメント内のリンク先を一度にチェックしたい時などに役立つかもしれません。