横スクロールバーの発生源を素早く特定する方法と最新の防止策

広告
横スクロールバーの発生源はデベロッパーツールのConsoleですぐに特定できる
横スクロールバーの発生源の特定方法として有名なのは全称セレクタですべての要素にoutlineを付与して確認する方法だと思われますが、次のスクリプトをデベロッパーツールのConsoleに貼り付けて確認したほうが手っ取り早いです。
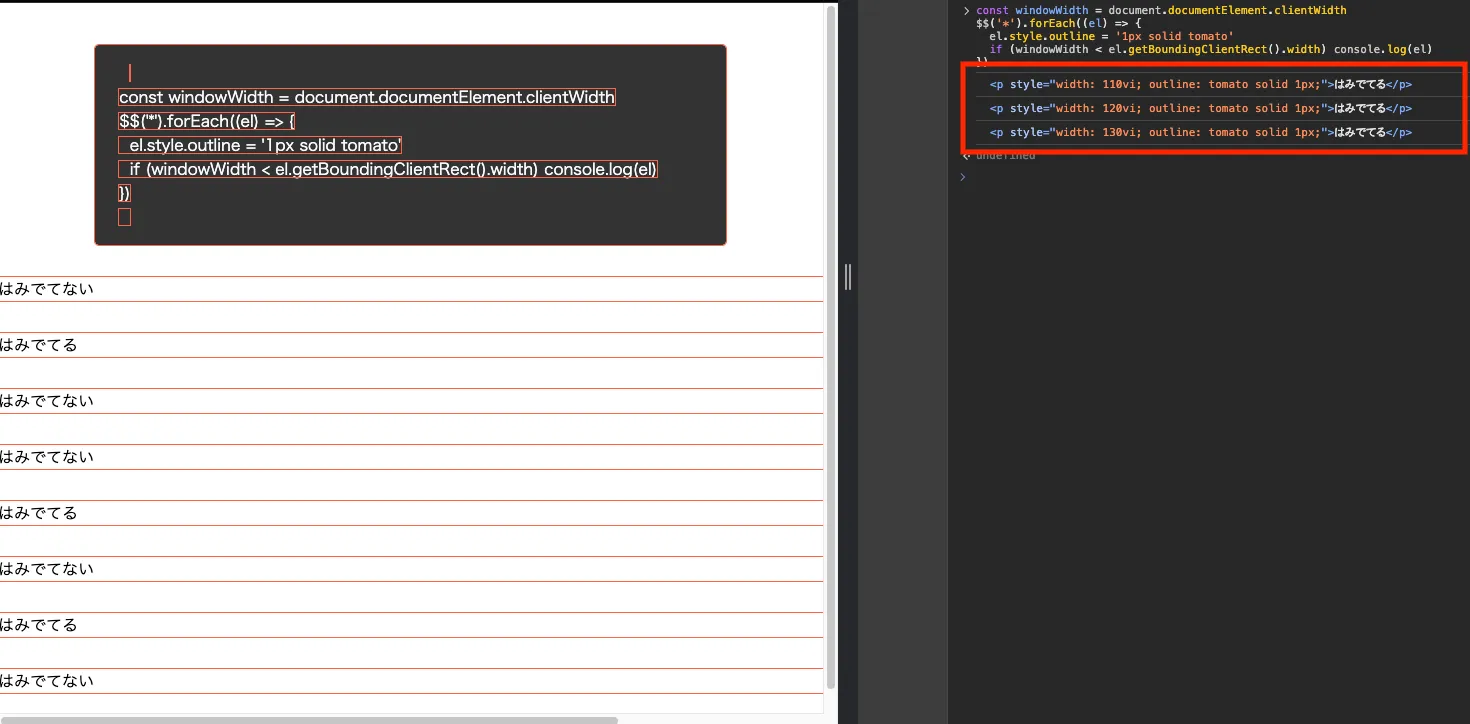
const windowWidth = document.documentElement.clientWidth$$('*').forEach((el) => { el.style.outline = '1px solid tomato' if (windowWidth < el.getBoundingClientRect().width) console.log(el)})この方法であればすべての要素のoutlineを可視化しつつ、Consoleに発生源となる要素を出力することができます。

要素の幅の取得は範囲を広げるためにel.getBoundingClientRect().widthとしていますが、marginが原因ではみ出しているものは取得できないのでそこは自力で解決してください。
こちらのサンプルで確認できます。
横スクロールバーの防止には overflow-x:clip を使うのが良い
横スクロールバーの防止策として今まで用いられてきた防止策はbody要素などにoverflow-x:hiddenを指定するやり方でしょう。
この方法では横スクロールの発生を抑制することができますが、内包しているposition:stickyが動作しなくなるというデメリットを抱えていました。 overflow-x:hiddenを指定した際にy軸のoverflowがvisibleでなくなってしまうのが原因です。
一方、新しく登場したclipは指定した軸のスクロールを禁止しつつ片方の軸には干渉しないためposition:stickyが動作します。
同じくposition:stickyを動作させつつはみ出しを防止する方法にcontain:paintがありますが、こちらは内包しているposition:fixedが動作しなくなってしまいます。
結果として汎用性を求めるなら横スクロールバーの防止にはoverflow-x:clipを指定しておくと良さそうです。当ブログでもbodyにoverflow-x:clipを指定しておりますが、position:stickyの動作に支障は出ておりません。
/* Recommended */body { overflow-x: clip;}clipは現在全てのモダンブラウザでサポートされていますが、iOS Safariはバージョン16からのサポートとなります。